昨天跟大家介紹了Math.imul(),各位有沒有比較不emo了啊~希望有大神能夠解決我們在Math.imul()跟*之間的選擇困難,既然昨天介紹了Math.imul(),我們應該就知道這是會將數字做32位元的乘法運算,那麽32位元的乘法運算會怎麼做呢?
答案就是我們的<<運算啦!!
所以要理解32位元的乘法我們要先學會<<是什麼!
今天的咒語這麼唸:
「旭賦忑。」(shift)
讓我們開始吧!等等...
雖然各位應該都已經很了解二進位表示法了,但我還是稍微提一下吧!
今天有一個二進位的數字是1011,我們將他分解一下,並對應到每一位的十進位數字:
| 1 | 0 | 1 | 1 |
|---|---|---|---|
| 2的3次方 | 2的2次方 | 2的1次方 | 2的0次方 |
| 8 | 4 | 2 | 1 |
從最右邊開始看:
2的0次方2的1次方2的2次方2的3次方1011將每一位數換成十進位加起來就是1011的十進位表示:8 + 2 + 1 = 11
透過程式來轉換看看吧!
console.log(0b1011); //11
確實就是這樣呢!
首先我們再 MDN 找到了「位元運算子」,來看一下他的說明:
「位元運算子會將他的運算元視作32位元(0或1),而不是八進制、十進制或十六進制。舉例來說,十進位的數字9會被視為二進制的1001。位元運算子將運算元進行二進制的運算,但最後會回傳 JavaScript 的標準數值。」
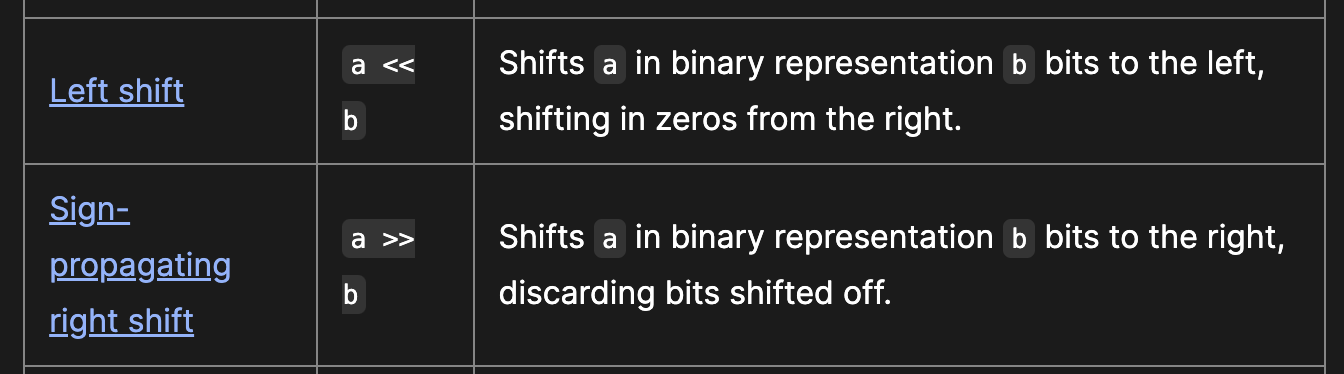
看完這邊大家應該都很清楚位元運算子,而位元運算子有很多個項目,我們今天將著重在「左移」(Left shift),來看一下左移是什麼吧!
「將a向左移動b個單位,並從右邊添加一個0。」
那「左移」又代表什麼呢?我們直接來用用看:
console.log((1) << 1); //2
console.log((0b1) << 1); //2
我們不管是將1還是0b1(0b1就是將十進制的1轉成二進制的樣子)左移都會變成2,實際上運算的結果會是0b10,但最後要回傳 JavaScript的標準數值。
console.log(((1) << 1).toString(2)); //'10'
透過toString(2)將結果轉乘二進位的樣子確實是'10'!
也就是原本32位元的數字會是:0000 0000 0000 0000 0000 0000 0000 0001
經過<<平移之後變成了:0000 0000 0000 0000 0000 0000 0000 0010
所有數字向左平移了一個單位!
這樣就完成今天的咒語詠唱了~
「旭賦忑。」
今天學會向左平移之後,明天就能進入32位元的乘法啦!!各位明天見!
